


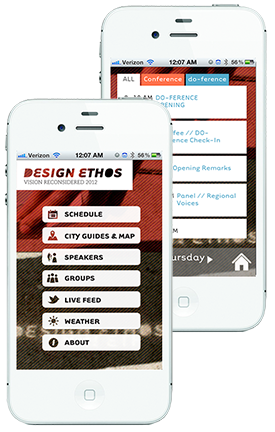
Design Ethos is an annual conference held by SCAD's graphic design department. As a practice in interactive mobile app development, our class created this solution to aid conference goers and doers looking to access up-to-date scheduling information, speaker information, as well as related social media channels and weather.
Interactive design doesn't just involve creating an interface and executing an action. We first started by researching our audience and creating user personas. Once we thoroughly understood our target audience, we analyzed the structure of the conference and context for the app. Then we synthesized the data, brainstormed different architectural solutions, designed a preliminary interface, and began user testing.
We produced a series of low-fidelity wireframes that were employed in user paper testing. The paper tests were noted, refined, and performed again and again until we had a solid understanding of user intentions and how to translate them into the app without frustration. Lastly, we tested and refined the UI designs.
The class was broken down by partners from the beginning, and each of the partners' conclusions and solutions were presented to the Design Ethos committee. The elected solution was then built for the conference.

A Gallery of Visual Communications by Gina Andracchio © 2014 | Hand-coded by Gina using a responsive design framework